突然ですが、良いサイトの定義ってなんだと思いますか?
かの有名なGoogleは良いサイトの1定義としてCore Web Vitalsという指標を使っています。
このCore Web Vitalsの指標が良いほど良いサイトだと言えるでしょう。
ただ、この指標を良い値に持っていくのは1から構築するにはとても大変です。なのでここは巨人の肩に乗ってやりましょう。
OpenLiteSpeed
Webサーバーを構築する際にApacheやnginxがあげられますが、その中でも高品質なWordPressサイトを構築する際にぴったりなのがOpenLiteSpeedです。
こちらはサーバーにインストールすると、Webブラウザ上からアクセスできるGUIが提供され、そこからワンクリックでWordPressをインストールできたり、さまざまなWebサーバーの設定ができます。
この画面からWordPressをインストールすると、内部的にWebサーバーがLitespeed Web Serverというのが利用され、このサーバーが他のApacheやnginxに比べて素早く、大量のリクエストを捌くことができます。
CloudFlare
いわゆるCDNです。CDNの詳しい説明は下記の記事が参考になると思います。
簡単にいってしまえば、小さいサーバーをユーザーの地理的に近い位置にいっぱい置いて速くコンテンツを返せるようにしようというのがCDNです。
CDNはCloudFlareの他に、AkamaiやAWSが提供するCloudFrontなどが存在しますが、一個人が無料で使う場合はCloudFlareがピッタリです。
レンタルサーバー(VPS)選び
次はWebサーバーを構築するためのレンタルサーバー選びです。
自分的にオススメなのが、Vultrです。

Vultrであれば、上記でご紹介したOpenLiteSpeedのインストールからWordPressのインストールまで簡単に出来ます。なおかつ、月最低$5からサーバーを借りられるのでお求め安いです!
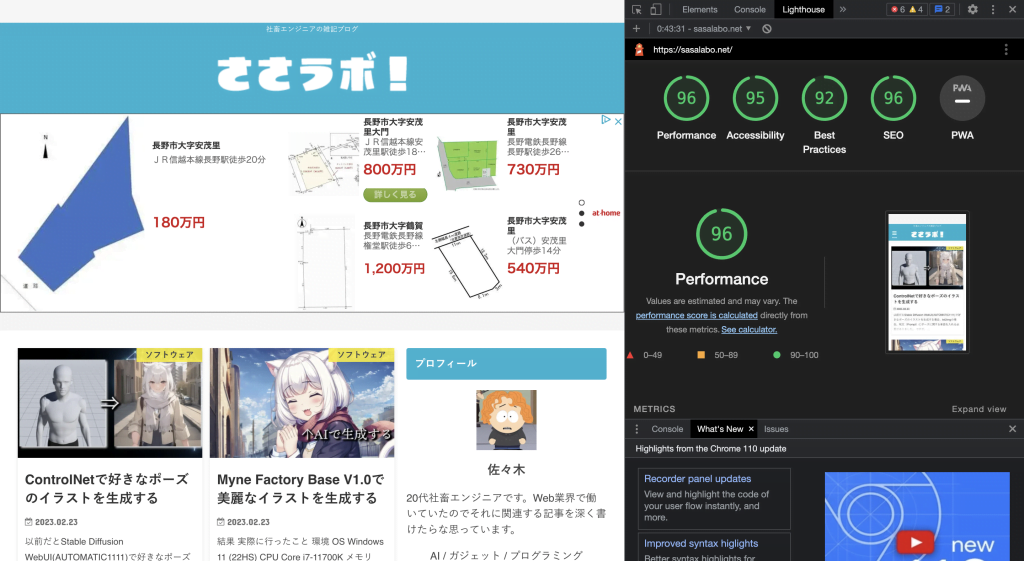
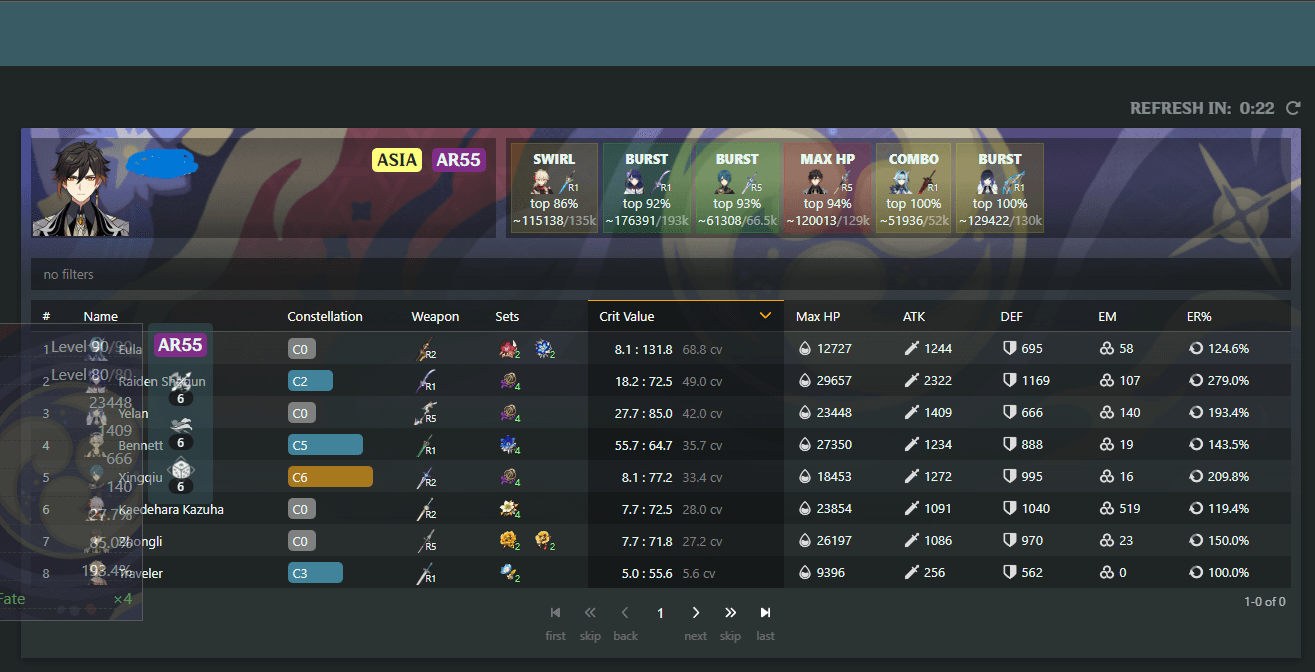
結果は・・・

Performanceは96点と高得点を叩き出しています!
WordPressのプラグインとしてLitespeedのプラグインがデフォルトに入っているので、
それの「CSS圧縮」、「JS圧縮」、「JSインライン」等を有効化にするかつ、CloudFlareで静的ファイル(js, css, jpeg, png, etc..)をキャッシングすれば(デフォルトで有効)このような得点を叩き出せると思います!



















コメント
Great post! If you’re looking for reliable hosting for your blog, small business, or eCommerce site, I highly recommend Cloudways. It has truly made a difference in many projects! Feel free to check out the link
Thanks for sharing this valuable post! Quick heads-up— the cheapest cloud web hosting just dropped its prices even further, but only until April 17th! Snag this unbeatable deal before it’s gone!